
Dynamic page elements provide an enhanced, interactive user experience by altering web content based on URL parameters. This feature, largely implemented through JavaScript, allows different content to be displayed without requiring a page reload or additional navigation.
When your users lands on a page with specific URL parameters, the JavaScript code extracts these parameters and modifies certain elements of the page, such as titles or text blocks, accordingly. This allows a single webpage to serve variable content, effectively personalizing it to match traffic requirements.
This technique can be used for a variety of purposes, from displaying location-specific information to tailoring content based on user preferences, enhancing overall user engagement, Google Ads Quality-Score and CVR.
How does it look like?
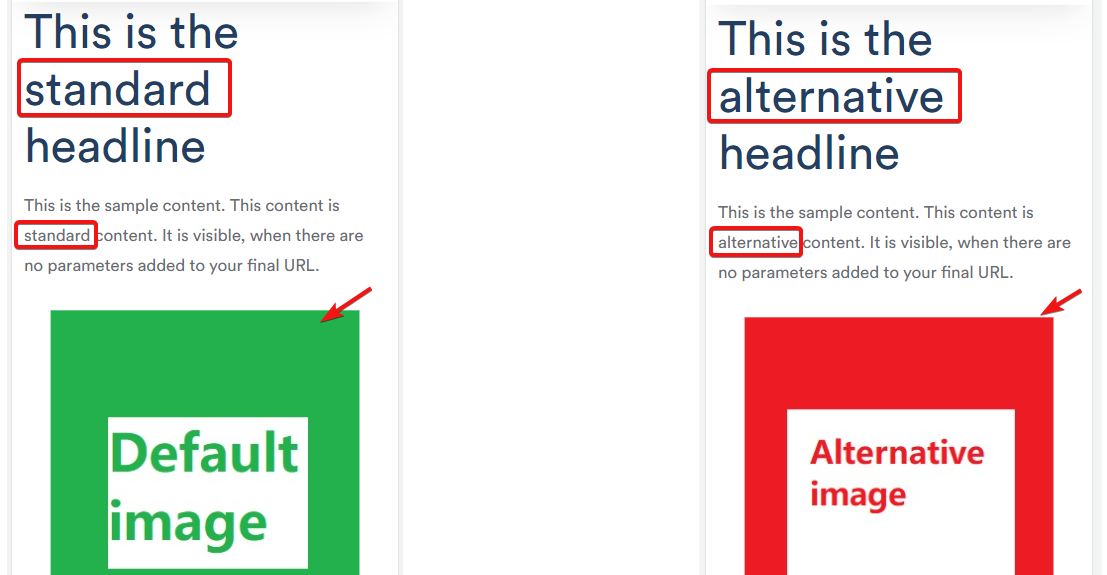
As a simple example, let us take a headline, a piece of content and an image.
All these three elements are part of your landingpage, but depending on parameters you send from your Google Ads final URLs, you want your page to be modified.
This is the standard headline
This is the sample content. This content is standard content. It is visible, when there are no parameters added to your final URL.

And this is the standard image
Now, let us add a parameter to the URL of this page so this:

becomes this:

💡 Try it yourself: Either do this manually updating the URL of this page or simply click here.
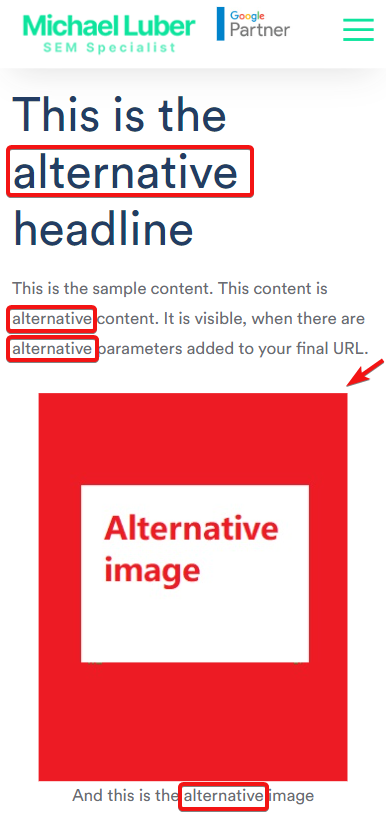
Did you notice how the content above changed? Now the title, one word of the content section and the image changed accordingly to the value of the parameter. All this happens on the same page.


There are various was of how to implement this: It can be used to change only a few words, entire sections or the whole page.
For images it has to be kept in mind, that they only change if alternatives are provided. The Javascript can obviously not create new images out of thin air 🙂

