
Obviously what you want, is to measure whenever someone has submitted this form.
In order to do so, you will have to go to your Google Tag Manager and set up a event listener javascript, it will most likely look similar like this:

You can trigger this script on all pages or only on those pages where your typeform is on. Both has advantages and disadvantages but this is irrelevant right now.
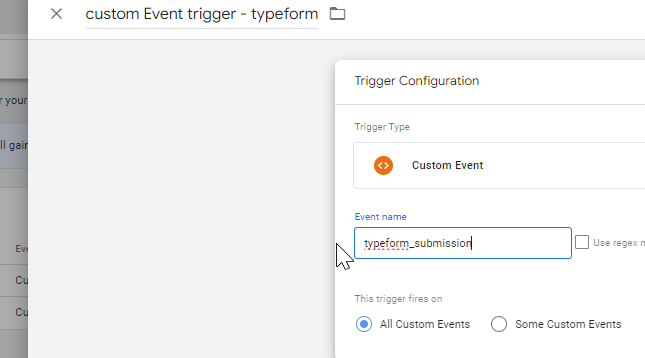
Next, set up a “custom event” trigger in GTM. As the event name, choose exactly the name of the event, that you are pushing to the data-layer when the form is submitted.

Lastly, you simply create the conversion from your relevant marketing platforms (GA4, Google Ads, TikTok…) and connect it with your newly created trigger!
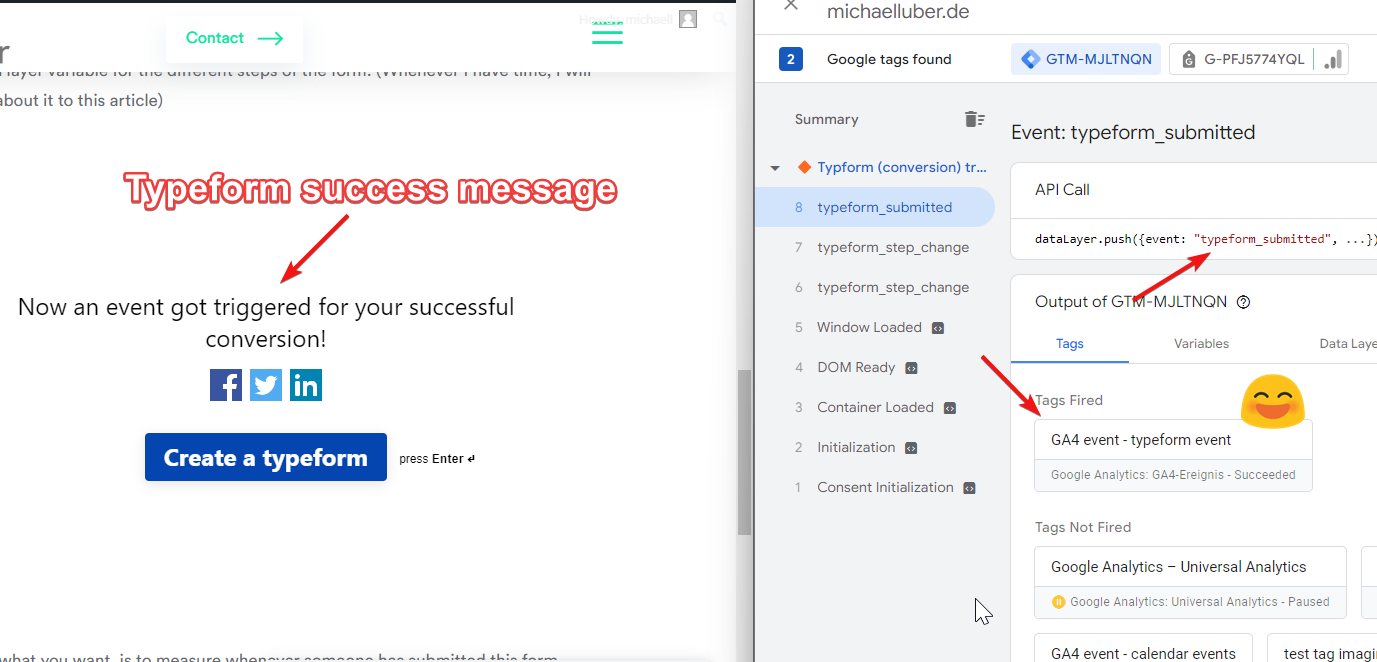
Feel free to test your new setup with the GTM debug view.

It works: You can see that after the submission of the form (right side), the dataLayer event “typeform_submission” is available. Based on the newly created trigger, we now push an event to GA4, providing your marketing analytics tool with valuable insights!
This post should give you a rough idea of how you can solve the issue of conversion tracking of embedded typeform forms on your website. If you want to integrate it yourself and you struggle, do not hesitate to reach out to me:
I offer personalised tracking consultancy, together we can fix your marketing tracking in no time!

